Selenium 使瀏覽器自動化!!
你要怎麼使用它完全取決於你。
主要目的用於自動化 Web 應用程序,但當然不僅限於此。
簡單來說Selenium可以讓瀏覽器自動化,可以讓程式操作瀏覽器,模擬人們操作瀏覽器的行為,且使用一套程式語言來撰寫,就可以達到跨瀏覽器的自動化操作。
Selenium支援多種程式語言、瀏覽器及作業系統,是一個彈性較大的套件。
支援的程式語:C#、Ruby、Java、Python、JavaScrpt
支援的瀏覽器:Chrome、Firefox、Safari、Opera、Edge
支援的作業系:Microsoft Windows、MacOS、Linux
WebDriver是用來控制瀏覽器的行為,不同的瀏覽器會有不同的WebDriver,
程式透過呼叫WebDriver來對瀏覽器進行各種操作。
本篇將以在Java中如何使用Selenium開發自動化程式。
作業系統:Microsoft Windows
程式語言:Java(JDK 1.8)
Selenium 套件:選擇Java
下載網址:https://www.selenium.dev/downloads/
瀏覽器:Chrome(105.0.5195.102)
下載網址:https://chromedriver.chromium.org/downloads
下載ChromeDriver時需特別注意Chrome的版本。
PS:Chrome若沒有關閉自動更新,若有一天Driver忽然出現版本不對的Error,這時候必須更新Driver。
1.使用元素的id屬性值來定位:driver.findElement(By.id("id"));
2.使用元素的name屬性值來定位:driver.findElement(By.name("name"));
3.使用元素的class名稱來定位:driver.findElement(By.className("className"));
4.使用元素的tag標籤來定位:driver.findElement(By.tagName("tagName"));
5.使用元素的文字內容來定位:driver.findElement(By.linkText("linkText"));
6.使用元素的部分文字內容來定位:driver.findElement(By.partialLinkText(("part"));
7.使用xpath語法來定位:driver.findElement(By.xpath("xpath"));
8.使用CSS選擇器來定位:driver.findElement(By.cssSelector("css"));
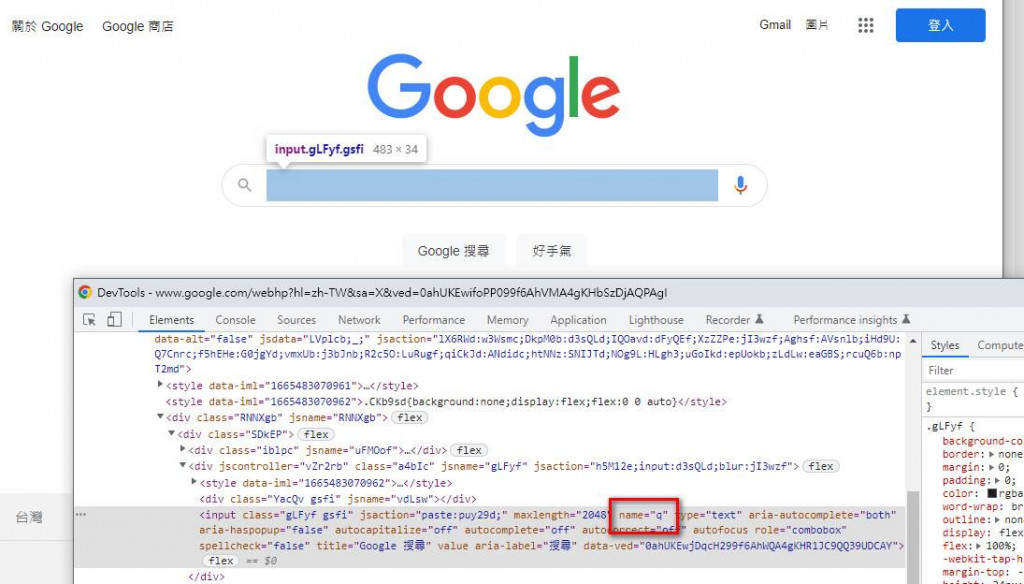
這些元素的值,我們可以在瀏覽器上按F12得到,例:打開Google Search頁面然後按下F12
例1:使用元素的name屬性值來定位:driver.findElement(By.name("q"));
例2:使用CSS選擇器來定位:driver.findElement(By.cssSelector("input[naem='q']");
例3:使用xpath語法來定位:driver.findElement(By.xpath("xpath"));
xpath的取得方式如下:
可得知xpath="/html/body/div[1]/div[3]/form/div[1]/div[1]/div[1]/div/div[2]/input"
在網頁的架構中,常常會遇到像是目錄列表、商品的排列、選擇某一種付款方式、下拉式選單...等等,通常這些元素都會設定相同的名字,最常見的就是ul、li的組合,這時候,們就可以用driver.findElements的方式來處理,根據官方文件得知,回傳的型態為List。
List<WebElement> elements = driver.findElements(By.tagName("li"));
for (WebElement element : elements) {
System.out.println("Paragraph text:" + element.getText());
}
1.指定Driver:System.setProperty("webdriver.chrome.driver", "C:\...\chromedriver.exe");
2.將瀏覽器放至最大:driver.manage().window().maximize();
3.指定URL:driver.get(url);
4.等待頁面載入完成,最多20秒: driver.manage().timeouts().pageLoadTimeout(20, TimeUnit.SECONDS);
假設我們去momo網站搜尋腳踏車,並按照價格的高低做排序,驗證排序是否有誤。
public class SeleniumTest {
public static void main(String[] args) throws Exception {
WebDriver driver = null;
//driver的位置
System.setProperty("webdriver.chrome.driver", "C:\\chromedriver.exe");
driver = new ChromeDriver();
//將瀏覽器放至最大
driver.manage().window().maximize();
//指定url為momo首頁
driver.get("https://www.momoshop.com.tw/main/Main.jsp");
driver.manage().timeouts().pageLoadTimeout(20, TimeUnit.SECONDS);
//在搜尋bar上輸入腳踏車
String str = "//*[@id='keyword']";
driver.findElement(By.xpath(str)).sendKeys("腳踏車");
//點選搜尋
str="//*[@id='topSchFrm']/p/button";
driver.findElement(By.xpath(str)).click();
//價格由高至低,觀察momo的排序,點一下價格是由低至高,因此必需再點一次。
for(int i=0; i<2; i++) {
str = "//*[@id='searchType']/li[4]";
driver.findElement(By.xpath(str)).click();
}
//由網頁結構可得知,價格的tagName是b
List<WebElement> list = new ArrayList<WebElement>();
list = driver.findElements(By.tagName("b"));
for(int i=0; i<list.size(); i++) {
System.out.println(list.get(i).getText());
}
//.....
//當我們有了所有價格的排序,就可以做出比較了
//.....
}
}
印出的結果如下:
利用Selenium來點選按鈕或連結、截取網頁表單資料、取得網頁內容並進行驗證,可以滿足許多測試的需求,正所謂「預防勝於治療」,我們可以將一條條的測試案例撰寫成自動測試,透過排程自動執行腳本,以達到監控網站的目的,以確認系統是否如同預期的運作。
Selenium 官網:https://www.selenium.dev/
